Image sur un ftp académique
1. se procurer l’adresse de l’image
*si l’image se trouve à la racine : http://ftp-vad.etab.ac-lille.fr/droits.jpg
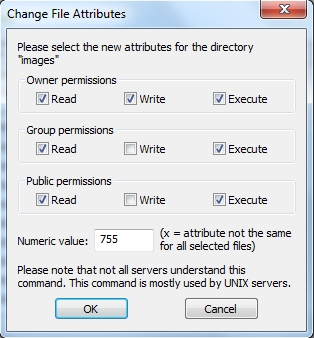
*si l’image se trouve dans un dossier -> donner les droits de lecture et d’exécution sur le dossier http://ftp-vad.etab.ac-lille.fr/images/droits.jpg
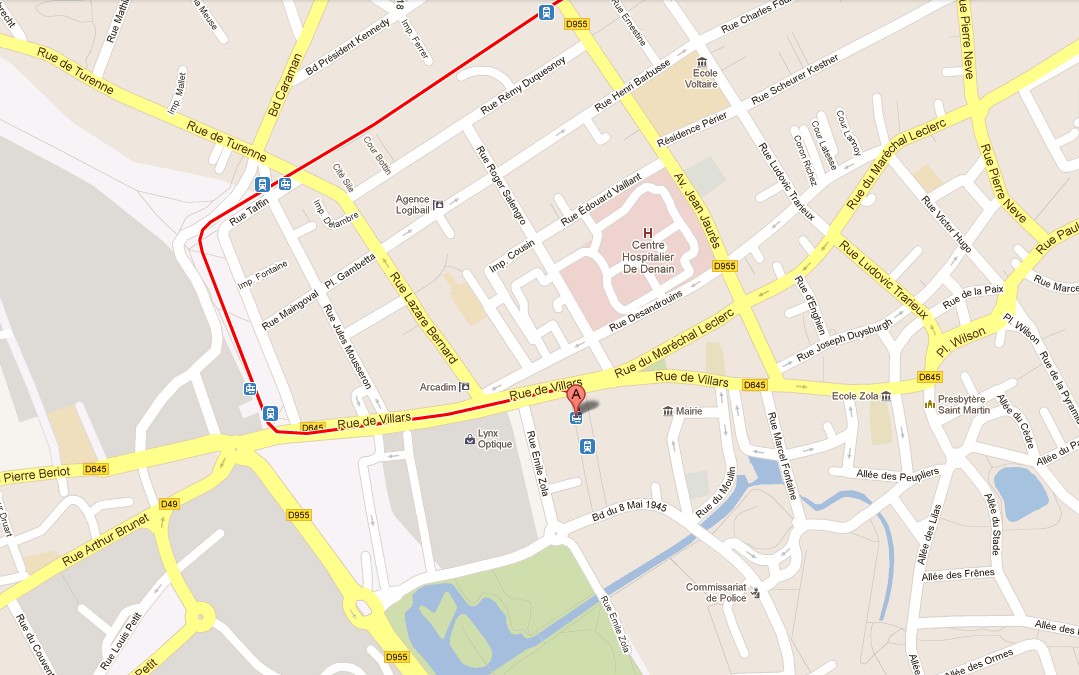
avec filezilla -> clic droit sur le fichier ou le dossier « file attributes… »-> choisir 777 pour donner tous les droits
attention le nom de l’image ne doit pas contenir d’accent,
ni d’espace, ni d’apostrophe pour être lu par tous les navigateurs
2. se mettre en mode texte (onglet Texte en haut à droite)
et entrer le code suivant :
<img src="http://ftp-vad.etab.ac-lille.fr/images/droits.jpg">

Image sur Internet
1. se procurer l’adresse de l’image
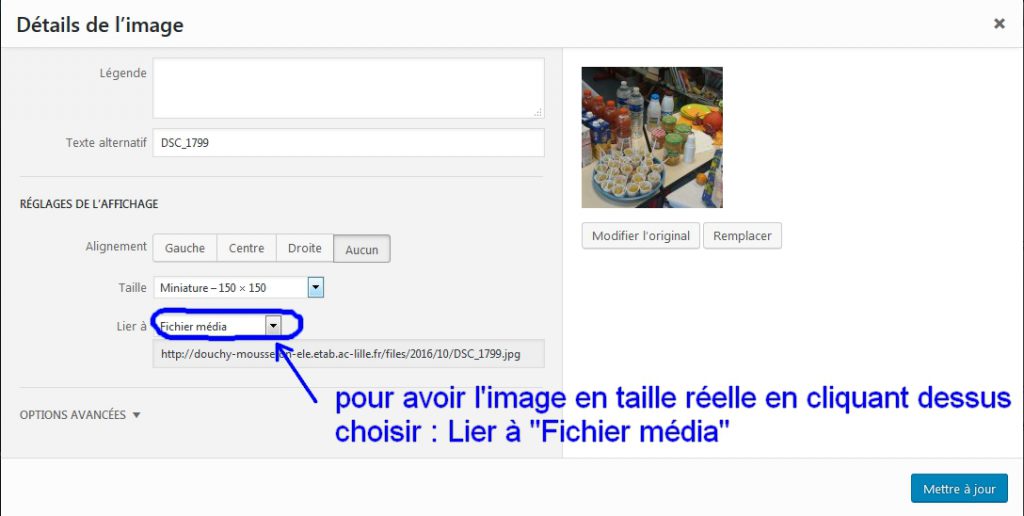
clic droit sur l’image -> Copier l’adresse de l’image -> et ensuite la coller dans le cadre en mode texte (voir point 2. ci-dessus)
http://plone-vae.etab.ac-lille.fr/images/plan_acces
ne pas oublier de citer l’origine de l’image
image issue du site http://plone-vae.etab.ac-lille.fr/
2. se mettre en mode texte (onglet Texte en haut à droite)
et entrer le code suivant :
<img src="http://plone-vae.etab.ac-lille.fr/images/plan_acces »>